概要
このドキュメントはCarely APIの仕様について説明します。
Carely APIはGraphQLで提供されており、利用するにはアクセストークンが必要となります。
本ドキュメントでは
・アクセストークンの取得方法
・GraphQL APIへアクセスする方法
を記載しています。
改訂履歴
| 年月日 | 内容 |
|---|---|
| 2020年9月17日 | 新規作成 |
| 2021年2月18日 | 残業時間を追加 |
| 2023年10月06日 | 組織構造管理の項目を追加 |
| 2023年10月18日 | Customer MutationにinsuranceCardName、insuranceCardNameJa、isSendMailを追加 |
| 2024年5月30日 | Customer Mutationのemailの必須を解除、及びloginIdを追加 |
デモ環境・GraphiQL Explorerについて
デモ環境でCarely APIを試すことができます。
デモ環境をお使いになりたい方はデモ環境用のアカウントが必要になりますので担当者までご連絡下さい。
また、CarelyのGraphiQL Explorerを使ってGraphQLのQueryやMutationのtype, field, argumentの確認やQueryの実行を実際に試すことができます。(Mutationは実行できません)
利用するにはCarelyの管理者権限のアカウントでログインする必要があります。
Carelyデモ環境にも同様のGraphiQL Explorerの機能が存在します。
実際にアクセストークンを発行した後GraphQLのQuery, Mutationを試したい場合はAltairというGraphQL Clientアプリで実行することができます。
サンプルプログラムについて
こちらへCarelyAPI Clientのサンプルプログラムを公開しています。
アクセストークンの取得方法
アクセストークンの取得の流れは以下のようになります。
OAuth2.0アプリケーションをCarely上に作成します。
Client ID,Client Secretが発行されるのでこれを使い認可コードを取得します。
その次に認可コードを使ってアクセストークンを取得します。
OAuth2.0アプリケーション作成方法
CarelyでOAuth2.0アプリケーションを作成するには管理者機能が使える権限でログインする必要があります。
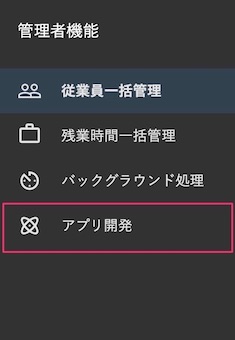
以下の管理者機能のメニューから[アプリ開発]を選択します。

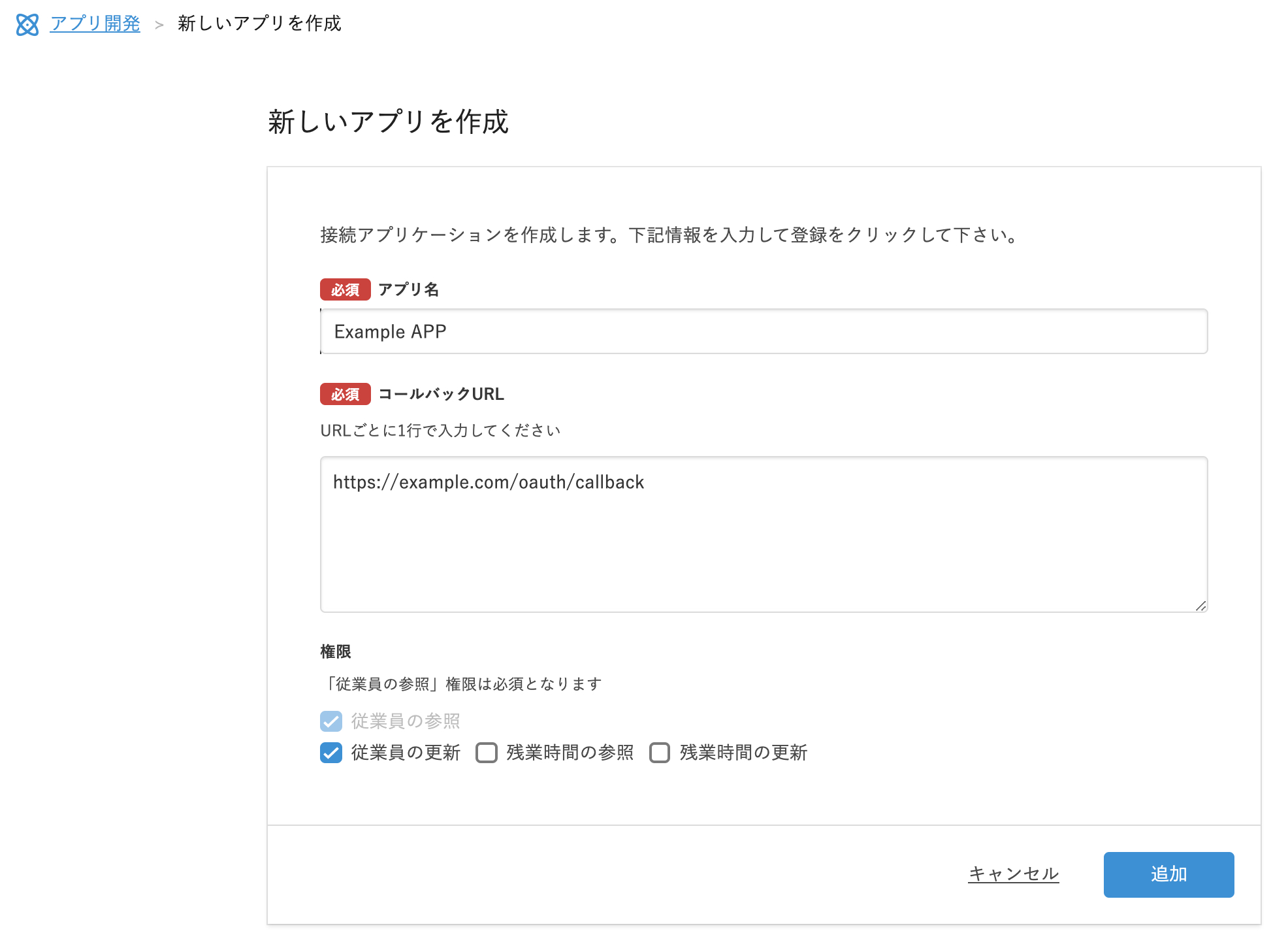
[新しいアプリを作成]をクリックします。 「アプリ名」,「コールバックURL」,「権限」を入力しアプリを作成します。

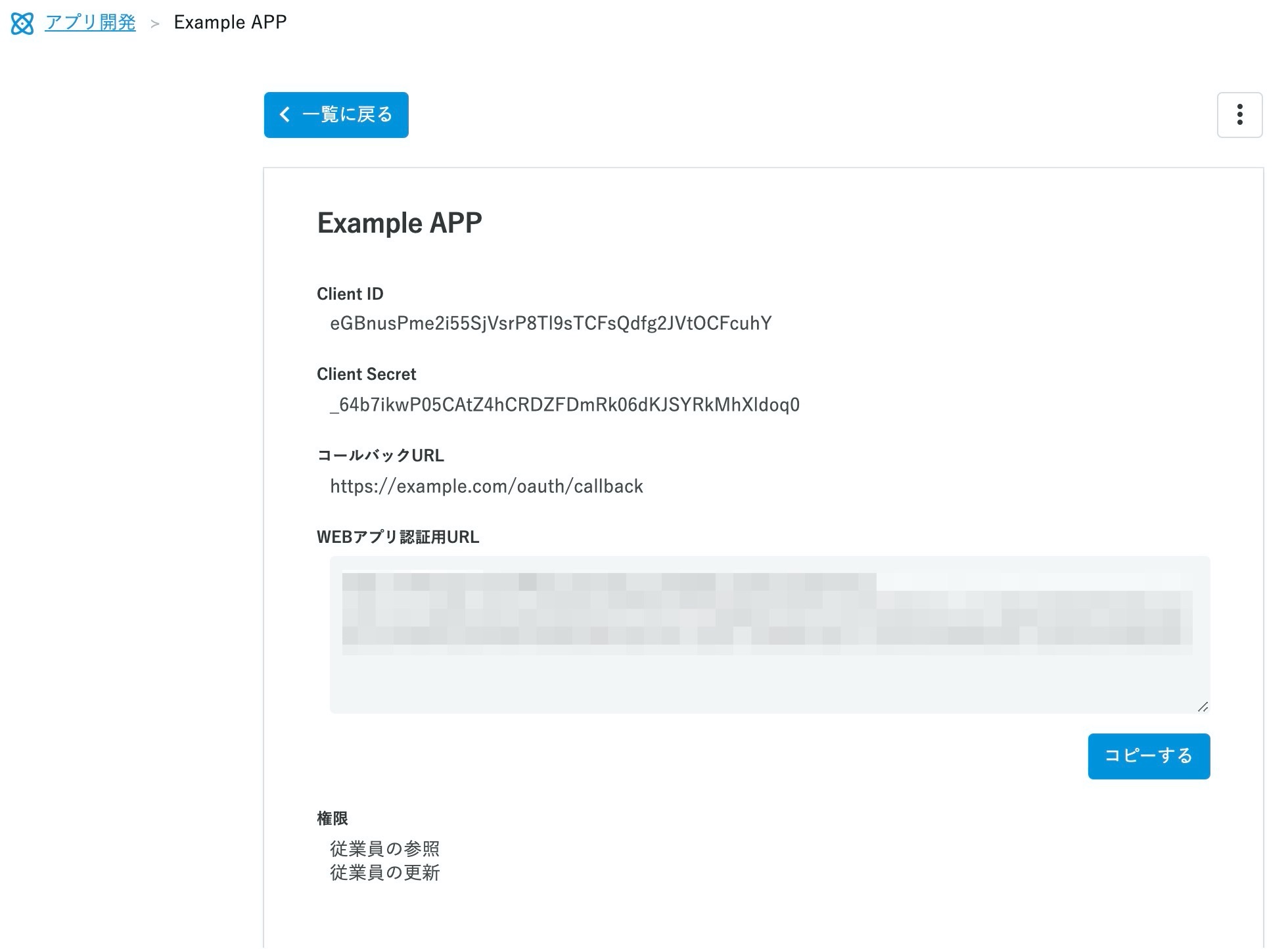
アプリを作成すると下の画面のように Client ID、Client Secret が発行されWEBアプリ認証用URLが表示されます。

認可コード、アクセストークン取得について
現時点ではOAuth2.0のAuthorization Code Grant Flowのみをサポートしており、トークン取得は以下の手順にて行います。
・OAuth2.0アプリケーションの作成で発行したClient ID、Client Secret を用いて、認可コードを取得します。
・認可コードを使ってアクセストークンを取得します。
1. エンドポイントについて
認可エンドポイント
https://auth.carely.io/corporate_manager/oauth/authorize
トークンエンドポイント
https://auth.carely.io/corporate_manager/oauth/token
2 スコープについて
アクセストークンの持つスコープによって、利用できるAPIが決まります。
| API | 必要なスコープ |
|---|---|
| 従業員情報に関わるGraphQLのQuery | customer:read[従業員の参照] |
| 従業員情報に関わるGraphQLのMutation | customer:read[従業員の参照] と customer:write[従業員の更新] |
| 残業時間情報に関わるGraphQLのQuery | customer:read[従業員の参照] と overtime:read[残業時間の参照] |
| 残業時間情報に関わるGraphQLのMutation | customer:read[従業員の参照] と overtime:write[残業時間の更新] |
customer:read[従業員の参照]権限は必須権限のためデフォルトで付属しています。
3. 認可コードの取得について
OAuth2.0アプリケーションを作成したときWEBアプリ認証用URLが表示されているのでユーザのアプリケーションよりこれにリダイレクトします。 URLの構成を右側のshellのタブに記載しています。
# 認可コード取得用URL
GET
https://auth.carely.io/corporate_manager/oauth/authorize
?client_id={CLIENT_ID}
&response_type=code
&scope={スコープ}
&redirect_uri={コールバックURL}
&state={任意の文字列}
| パラメータ | 値 |
|---|---|
client_id |
登録したアプリケーションのClient ID |
response_type |
codeを指定 |
scope |
登録したアプリケーションのスコープ(詳細は「2.3 スコープ」を参照して下さい) |
redirect_uri |
登録したアプリケーションのコールバックURL |
state |
任意の文字列 |
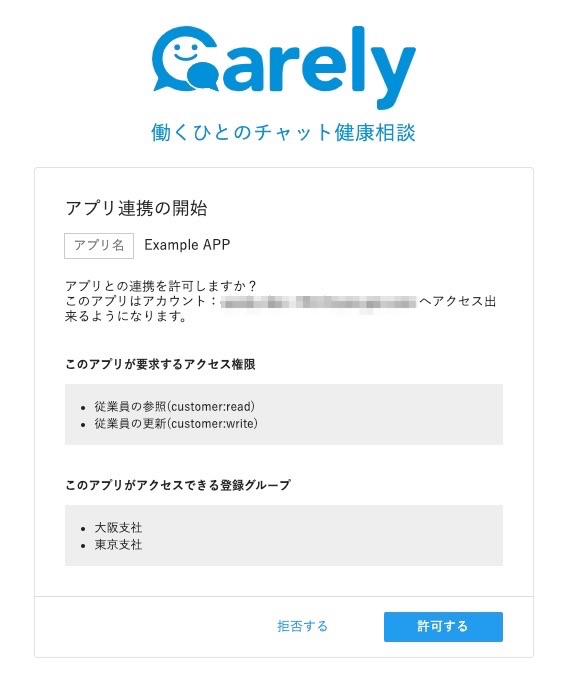
WEBアプリ認証用URLへアクセスすると下のような画面が表示されます。
認可画面へのアクセスには管理者権限が必要です。
[認可画面]

「許可する」をクリックすると登録したコールバックURLへ認可コードが返ります。
4. アクセストークン取得について
3で取得した認可コードを使ってアクセストークン情報を取得します。
curlを使ってアクセストークンを取得するコマンドを右側のshellのタブへ記載しています。
# curlを使ってアクセストークンを取得するコマンド
$ curl -X POST https://auth.carely.io/corporate_manager/oauth/token \
-d "client_id={Client ID}" \
-d "client_secret={Client Secret}" \
-d "code={認可コード}" \
-d "grant_type=authorization_code" \
-d "redirect_uri={コールバックURL}"
# コマンド実行結果例
{
"access_token":"10VgAbFkRoh4HxhhDkr3ytnF_KcITzrodPW3_xQpdpk",
"token_type":"Bearer",
"expires_in":86400,
"refresh_token":"bFqxUc8Xe3EIBVNDaixbp2uAfiOuGZIjDRJtv5RuIC8",
"scope":"customer:read customer:write",
"created_at":1594375406
}
4.1 アクセストークンの取得に必要なパラメータ
| パラメータ | 値 |
|---|---|
client_id |
登録したアプリケーションのClient ID |
client_secret |
登録したアプリケーションのClient Secret |
code |
コールバックURLで受け取った認可コード |
grant_type |
文字列でauthorization_codeを指定 |
redirect_uri |
登録したアプリケーションのコールバックURL |
レスポンス(json形式)
| パラメータ | 値 |
|---|---|
acces_token |
アクセストークン |
token_type |
bearer |
expires_in |
86400 |
refresh_token |
リフレッシュトークン |
scope |
アクセストークンが持つスコープ(半角スペース区切り) |
created_at |
アクセストークンの生成日時(UNIXタイムスタンプ) |
4.2 rubyでアクセストークンを取得するまでのサンプルコード
rubyでoauth2のgemを使って
- WEBアプリ認証用URLを作成
- 認可コード取得
- アクセストークン取得
をおこなうサンプルコードが右側のrubyのタブにあるので参考にして下さい。
# rubyでアクセストークンを取得するまでのサンプルコード
# gem oauth2を使ってWEBアプリ認証用URLを作成 → 認可コード取得 → アクセストークン取得する
require 'oauth2'
client_id = "client idを記述"
client_secret = "client secretを記述"
oauth2_client = OAuth2::Client.new(
client_id,
client_secret,
site: "https://auth.carely.io/",
authorize_url: "corporate_manager/oauth/authorize",
token_url: "corporate_manager/oauth/token",
raise_errors: false
)
# WEBアプリ認証用URLを生成する
authorize_url = oauth2_client.auth_code.authorize_url(
redirect_uri: "設定したコールバックURLを入れて下さい",
scope: "対応するscopeを入れて下さい",
state: "検証用の値を入れて下さい"
)
# authorize_urlへアクセスすると左の画面が表示されます
redirect_to authorize_url
# 「許可する」をクリック後、設定したコールバックURLへ返ってきたときの処理
# WEBアプリ認証用URLを生成するときにstateを設定した場合は params[:state] が正しいかチェックして下さい
# params[:code] へ認可コードが入っているのでこれを使ってアクセストークンを要求します
response_data = oauth2_client.auth_code.get_token(
params[:code],
redirect_uri: "設定したコールバックURLを入れて下さい"
)
# アクセストークン
access_token = response_data.token
# リフレッシュトークン
refresh_token = response_data.refresh_token
# アクセストークンの有効期限
expires_in = response_data.expires_in
5 アクセストークンによる認証
アクセストークンを取得後、以下のように Authorization リクエストヘッダに Bearer タイプとしてアクセストークンを指定してAPIを呼び出します。
Authorization: Bearer アクセストークン
アクセストークンの有効期限は24時間となっています。
有効期限を過ぎた場合は右のようなエラー情報を含んだresponseを返します。
# アクセストークンの有効期限エラーの場合
{ "errors" => [ {"message" => "401 Unauthorized"} ] }
リフレッシュトークン
アクセストークンの有効期限が切れた場合はリフレッシュトークンを使用して新しいトークンを取得してください。
curlを使ってリフレッシュトークンからアクセストークンを取得するコマンドが右側のshellのタブにあるので参考にして下さい。
rubyでoauth2のgemを使ってリフレッシュトークンからアクセストークンを取得するサンプルコードが右側のrubyのタブにあるので参考にして下さい。
# curlによりリフレッシュトークンを使用して新しいアクセストークンを取得するコマンド
$ curl -X POST https://auth.carely.io/corporate_manager/oauth/token \
-d "client_id={Client ID}" \
-d "client_secret={Client Secret}" \
-d "refresh_token={refresh token}" \
-d "grant_type=refresh_token"
# コマンド実行結果例
{
"access_token": "OqBWs3Rad-aOF8LaLKNyQSLx6vLKtJMFHYh-SCzO7VQ",
"token_type":"Bearer",
"expires_in":86400,
"refresh_token":"Di50ICxQWkomILKN6VI59rJUsw3U9EC-9RJIUyFmq-I",
"scope":"customer:read customer:write overtime:read overtime:write",
"created_at":1631511679
}
# rubyでリフレッシュトークンからアクセストークンを取得するまでのサンプルコード
require 'oauth2'
client_id = "client idを記述"
client_secret = "client secretを記述"
client = OAuth2::Client.new(
client_id,
client_secret,
site: "https://auth.carely.io/",
authorize_url: "corporate_manager/oauth/authorize",
token_url: "corporate_manager/oauth/token",
raise_errors: false
)
oauth2_access_token = OAuth2::AccessToken.new(
client,
access_token,
{ refresh_token: refresh_token } # 取得済みの refresh_token を入れて下さい
)
new_token = oauth2_access_token.refresh!
# アクセストークン
access_token = new_token.token
# リフレッシュトークン
refresh_token = new_token.refresh_token
# アクセストークンの有効期限
expires_in = new_token.expires_in
トークン イントロスペクション
トークンの状態を確認するためには以下のエンドポイントへリクエストを送信して下さい。 curlを使ってリクエストするコマンドを右側のshellのタブに記載しています。
エンドポイント
https://auth.carely.io/corporate_manager/oauth/introspect
# curlを使ってトークン イントロスペクション エンドポイントへリクエストを送信するコマンド
curl -X POST https://auth.carely.io/corporate_manager/oauth/introspect \
-d "client_id={Client ID}" \
-d "client_secret={Client Secret}" \
-d "token={アクセストークン}" \
-d "refresh_token={リフレッシュトークン}"
# コマンド実行結果例
# アクセストークンの有効期限内の場合
{ "active":true,
"scope":"customer:read customer:write",
"client_id":"CLIENT ID",
"token_type":"Bearer",
"exp":1596701471,
"iat":1596615071
}
# アクセストークンの有効期限が切れている場合
{ "active":false }
アクセストークンの利用停止
アクセストークンを無効にする場合には以下のエンドポイントへリクエストを送信して下さい。 curlを使ってリクエストするコマンドを右側のshellのタブに記載しています。
エンドポイント
https://auth.carely.io/corporate_manager/oauth/revoke
# curlを使ってアクセストークンの利用停止をおこなうエンドポイントへリクエストを送信するコマンド
curl -X POST https://auth.carely.io/corporate_manager/oauth/revoke \
-d "client_id={Client ID}" \
-d "client_secret={Client Secret}" \
-d "token={アクセストークン}" \
-d "refresh_token={リフレッシュトークン}"
# コマンド実行結果例
# 特にレスポンスにデータは返ってこないので
# トークンイントロスペクションのエンドポイントへリクエストを送信して利用停止されたことを確認してください
{}
Carely GraphQL APIへのアクセスについて
リクエストヘッダ
Carely GraphQL APIへアクセスするには以下のリクエストヘッダ情報を指定してリクエストしてください。
Authorization: Bearer アクセストークン
エンドポイント
Carely GraphQL APIのエンドポイントは以下になります。
https://api.carely.io/api/graphql
デモ環境のエンドポイント:
https://api.www-demo.carely.io/api/graphql
Carely GraphQL APIで可能なこと
- 扱える登録グループ情報の閲覧が可能です。
- 従業員情報の閲覧、変更、新規登録が可能です。
- 残業時間情報の閲覧、変更、新規登録が可能です。
- 部署情報の閲覧が可能です。
- 事業場情報の閲覧が可能です。
- 集団分析単位情報の閲覧が可能です。
(上記はアクセストークンに紐づいた登録グループの範囲内で可能です)
Carely GraphQL APIで不可能なこと
- 従業員情報の削除はできません。
- 残業時間情報の削除はできません。
- 従業員の権限(従業員、人事、産業医、実施事務従事者など)を変更することはできません。(新規登録時に設定される権限は「従業員権限」のみです。)
- 登録グループを新規作成、変更はできません。
- 部署を新規作成、変更はできません。
- 事業場を新規作成、変更はできません。
- 集団分析単位を新規作成、変更はできません。
(ただし、従業員情報変更、新規作成時に存在しない部署名 or 事業場名 or 集団分析単位名を指定すると自動的に新規作成されます。)
GraphQL Pagination
Carely GraphQL APIのPaginationではRelay Cursor Connectionsを採用しています。
オブジェクト名 + Connection(ex. CustomerConnection)と表示されているオブジェクトに関してはRelay Cursor Connectionsを採用しています。
詳細はリンク先のドキュメントをご確認下さい。
Carely GraphQL APIで使用されるデータについて
Carely GraphQL APIで使用されるデータのTypesには以下の種類があります。
| 型 | 意味 |
|---|---|
Customer |
従業員情報 名前や社員番号、部署など従業員に関する情報です |
Overtime |
残業時間情報 残業の時間や該当月など残業時間に関する情報です |
Branch |
登録グループ情報 セキュリティを分ける際のグループとなります |
CurrentCustomer |
現在のアクセストークンに紐づく従業員情報とアクセスできる登録グループに関する情報です |
Department |
部署情報 |
Workplace |
事業場情報 労基署への報告単位のグループとなります |
GroupAnalysis |
集団分析単位情報 ストレスチェックの集団分析をおこなう時のグループとなります |
各Typesの詳細な項目に関しては GraphiQL Explorerを参照してください。
またデータの取得については以下のGraphQL Queryを提供しています。
| Query Name | 説明 |
|---|---|
CurrentCustomer Query |
現在のアクセストークンに紐づく従業員情報とアクセスできる登録グループに関する情報の取得 |
Customer Query |
従業員情報の取得 |
Overtime Query |
残業時間情報の取得 |
Department Query |
部署情報の取得 |
Workplace Query |
事業場情報の取得 |
GroupAnalysis Query |
集団分析単位情報の取得 |
それぞれのQueryのサンプルと実行結果は以下を参考にして下さい。
CurrentCustomer Query の例
現在のアクセストークンに紐づく従業員情報とアクセスできる登録グループに関する情報の取得
graphQLのqueryのサンプルを右側のgraphQLのタブに記載しています。
query CurrentCustomer {
currentCustomer {
branches {
displayName
uuid
}
customer {
age
bio
bornOn
branch {
displayName
uuid
}
department {
displayName
uuid
}
email
employeeNumber
employmentStatus
employmentStatusText
errors
fullname
fullnameJa
gender
genderText
jobTitle
joinOn
uuid
workingArrangement
workplace {
name
uuid
}
}
}
}
// query実行結果
{
"data": {
"currentCustomer": {
"branches": [
{
"displayName": "大阪支社",
"uuid": "5000d1b1-114b-4c17-b9ce-364a82fda0f5"
},
{
"displayName": "東京支社",
"uuid": "3bdd3daf-b6c2-4e50-9cc6-015f51a488ad"
}
],
"customer": {
"age": "40",
"bio": null,
"bornOn": "1980-06-09",
"branch": {
"displayName": "東京支社",
"uuid": "3bdd3daf-b6c2-4e50-9cc6-015f51a488ad"
},
"department": {
"displayName": "人事総務部 西日本人事部",
"uuid": "ad6a0a7c-e62e-4297-b85e-c5ad64913581"
},
"email": "demo-account+503@example.com",
"employeeNumber": "503",
"employmentStatus": "normal",
"employmentStatusText": "通常勤務",
"errors": null,
"fullname": "人事 実施事務 支社郎",
"fullnameJa": "じんじ じっしじむ ししゃろう",
"gender": "male",
"genderText": "男",
"jobTitle": "オペレーター",
"joinOn": "2000-12-24",
"uuid": "6d72ec3a-f559-4b50-8848-88125fe67be7",
"workingArrangement": "正社員",
"workplace": {
"name": "新宿",
"uuid": "dc4ff8be-5dfd-4161-a3e5-094b543bd08c"
}
}
}
}
}
Customers Query の例
従業員情報の取得
graphQLのqueryのサンプルを右側のgraphQLのタブに記載しています。
query Customers {
customers {
pageInfo {
startCursor
endCursor
hasNextPage
hasPreviousPage
}
edges {
cursor
node {
age
bio
bornOn
branch {
displayName
uuid
}
department {
customersCount
displayName
uuid
}
email
employeeNumber
employmentStatus
employmentStatusText
errors
fullname
fullnameJa
gender
genderText
groupAnalysis {
displayName
uuid
}
jobTitle
joinOn
profilePicturePath
uuid
workingArrangement
workplace {
customersCount
name
uuid
}
hasStressCheck
hasStressCheckText
healthcheckUnionName
healthInsuranceNumber
healthInsuranceSymbol
insuranceCardName
insuranceCardNameJa
retireOn
}
}
}
}
// query実行結果
{
"data": {
"customers": {
"pageInfo": {
"startCursor": "MQ",
"endCursor": "MTAw",
"hasNextPage": true,
"hasPreviousPage": false
},
"edges": [
{
"cursor": "MQ",
"node": {
"age": "36",
"bio": null,
"bornOn": "1984-01-30",
"branch": {
"displayName": "東京支社",
"uuid": "3bdd3daf-b6c2-4e50-9cc6-015f51a488ad"
},
"department": {
"customersCount": 12,
"displayName": "営業本部",
"uuid": "bd8d345f-1025-450b-9763-c084c6a0d6eb"
},
"email": "demo-account+101@example.com",
"employeeNumber": "101",
"employmentStatus": "normal",
"employmentStatusText": "通常勤務",
"errors": null,
"fullname": "従業員 太郎",
"fullnameJa": "じゅうぎょういん たろう",
"gender": "male",
"genderText": "男",
"groupAnalysis": {
"displayName": "集団分析1",
"uuid": "449b2ed1-8984-4e19-bcac-49309b11d2bc"
},
"jobTitle": null,
"joinOn": null,
"profilePicturePath": null,
"uuid": "c6775de9-b38e-412d-831c-1f0be0d94874",
"workingArrangement": "正社員",
"workplace": {
"customersCount": 125,
"name": "渋谷",
"uuid": "e60e2560-68d6-4399-a535-d8fa6630dce2"
},
"hasStressCheck": "active",
"hasStressCheckText": "有効",
"healthcheckUnionName": "全国健康保険協会",
"healthInsuranceNumber": "1234567890",
"healthInsuranceSymbol": "1234567890",
"insuranceCardName": "従業員 太郎",
"insuranceCardNameJa": "じゅうぎょういん たろう",
"retireOn": null
}
},
・・省略・・
]
}
}
}
Customers Query で社員番号で検索した場合の例
graphQLのqueryのサンプルを右側のgraphQLのタブに記載しています。
query Customers {
customers(employeeNumbers: ["501", "503"]) {
pageInfo {
startCursor
endCursor
hasNextPage
hasPreviousPage
}
edges {
cursor
node {
age
bio
bornOn
branch {
displayName
uuid
}
department {
customersCount
displayName
uuid
}
email
employeeNumber
employmentStatus
employmentStatusText
errors
fullname
fullnameJa
gender
genderText
groupAnalysis {
displayName
uuid
}
jobTitle
joinOn
profilePicturePath
uuid
workingArrangement
workplace {
customersCount
name
uuid
}
hasStressCheck
hasStressCheckText
healthcheckUnionName
healthInsuranceNumber
healthInsuranceSymbol
insuranceCardName
insuranceCardNameJa
retireOn
}
}
}
}
// query実行結果
{
"data": {
"customers": {
"pageInfo": {
"startCursor": "MQ",
"endCursor": "Mg",
"hasNextPage": false,
"hasPreviousPage": false
},
"edges": [
{
"cursor": "MQ",
"node": {
"age": "40",
"bio": null,
"bornOn": "1980-05-09",
"branch": {
"displayName": "東京支社",
"uuid": "3bdd3daf-b6c2-4e50-9cc6-015f51a488ad"
},
"department": {
"customersCount": 17,
"displayName": "営業本部 東日本営業部",
"uuid": "4175bcc5-6ade-49ea-9b2f-6c1b7a04f911"
},
"email": "demo-account+501@example.com",
"employeeNumber": "501",
"employmentStatus": "normal",
"employmentStatusText": "通常勤務",
"errors": null,
"fullname": "人事 実施事務 太郎",
"fullnameJa": "じんじ じっしじむ たろう",
"gender": "male",
"genderText": "男",
"groupAnalysis": {
"displayName": "集団分析2",
"uuid": "b3fcc5af-c591-44b7-8dc3-3237e8795c82"
},
"jobTitle": null,
"joinOn": null,
"profilePicturePath": null,
"uuid": "191c1fb7-b8b5-4018-b49b-a91c95232965",
"workingArrangement": "正社員",
"workplace": {
"customersCount": 125,
"name": "渋谷",
"uuid": "e60e2560-68d6-4399-a535-d8fa6630dce2"
},
"hasStressCheck": "active",
"hasStressCheckText": "有効",
"healthcheckUnionName": "全国健康保険協会",
"healthInsuranceNumber": "1234567890",
"healthInsuranceSymbol": "1234567890",
"insuranceCardName": "人事 実施事務 太郎",
"insuranceCardNameJa": "じんじ じっしじむ たろう",
"retireOn": null
}
},
{
"cursor": "Mg",
"node": {
"age": "40",
"bio": null,
"bornOn": "1980-06-09",
"branch": {
"displayName": "東京支社",
"uuid": "3bdd3daf-b6c2-4e50-9cc6-015f51a488ad"
},
"department": {
"customersCount": 1,
"displayName": "人事総務部 西日本人事部",
"uuid": "ad6a0a7c-e62e-4297-b85e-c5ad64913581"
},
"email": "demo-account+503@example.com",
"employeeNumber": "503",
"employmentStatus": "normal",
"employmentStatusText": "通常勤務",
"errors": null,
"fullname": "人事 実施事務 支社郎",
"fullnameJa": "じんじ じっしじむ ししゃろう",
"gender": "male",
"genderText": "男",
"groupAnalysis": {
"displayName": "集団分析2",
"uuid": "b3fcc5af-c591-44b7-8dc3-3237e8795c82"
},
"jobTitle": "オペレーター",
"joinOn": "2000-12-24",
"profilePicturePath": null,
"uuid": "6d72ec3a-f559-4b50-8848-88125fe67be7",
"workingArrangement": "正社員",
"workplace": {
"customersCount": 2,
"name": "新宿",
"uuid": "dc4ff8be-5dfd-4161-a3e5-094b543bd08c"
},
"hasStressCheck": "active",
"hasStressCheckText": "有効",
"healthcheckUnionName": "全国健康保険協会",
"healthInsuranceNumber": "1234567890",
"healthInsuranceSymbol": "1234567890",
"insuranceCardName": "人事 実施事務 支社郎",
"insuranceCardNameJa": "じんじ じっしじむ ししゃろう",
"retireOn": null
}
}
]
}
}
}
組織構造管理機能における部署階層の取得
組織構造管理機能を利用している場合、専用のfieldを利用することで階層化している部署情報を取得できます。
graphQLのqueryのサンプルを右側のgraphQLのタブに記載しています。
query Customers {
customers(employeeNumbers: ["501", "503"]) {
pageInfo {
startCursor
endCursor
hasNextPage
hasPreviousPage
}
edges {
cursor
node {
department {
customersCount
displayName
uuid
fullPathDisplayName
children {
uuid
}
}
email
employeeNumber
fullname
fullnameJa
}
}
}
}
// query実行結果
{
"data": {
"customers": {
"pageInfo": {
"startCursor": "MQ",
"endCursor": "Mg",
"hasNextPage": false,
"hasPreviousPage": false
},
"edges": [
{
"cursor": "MQ",
"node": {
"department": {
"customersCount": 17,
"displayName": "営業一課",
"uuid": "4175bcc5-6ade-49ea-9b2f-6c1b7a04f911",
"fullPathDisplayName": "営業本部/営業一課",
// 営業一課の1階層下にある部署のuuid
"children": [
{
"uuid": "13efe3ce-0900-421b-97fd-1d2d4c2b393d"
},
{
"uuid": "0a49cc67-5037-4b17-bb49-a72941d32866"
}
]
},
"email": "demo-account+501@example.com",
"employeeNumber": "501",
"fullname": "人事 実施事務 太郎",
"fullnameJa": "じんじ じっしじむ たろう",
}
},
{
"cursor": "Mg",
"node": {
"department": {
"customersCount": 1,
"displayName": "人事総務部 西日本人事部",
"uuid": "ad6a0a7c-e62e-4297-b85e-c5ad64913581",
"fullPathDisplayName": "営業本部/営業二課",
// 営業二課の1階層下にある部署のuuid
"children": [
{
"uuid": "18d9fafe-0900-421b-97fd-1d2d4c2fa9sd"
},
{
"uuid": "f8a98fda-5037-4b17-bb49-a7294d7fa8fa"
}
]
},
"email": "demo-account+503@example.com",
"employeeNumber": "503",
"fullname": "人事 実施事務 支社郎",
"fullnameJa": "じんじ じっしじむ ししゃろう",
}
}
]
}
}
}
Departments Query の例
部署情報の取得
graphQLのqueryのサンプルを右側のgraphQLのタブに記載しています。
query Departments {
departments {
customersCount
displayName
uuid
}
}
// query実行結果
{
"data": {
"departments": [
{
"customersCount": 12,
"displayName": "営業本部",
"uuid": "bd8d345f-1025-450b-9763-c084c6a0d6eb"
},
{
"customersCount": 16,
"displayName": "営業本部 東日本営業部",
"uuid": "4175bcc5-6ade-49ea-9b2f-6c1b7a04f911"
},
{
"customersCount": 10,
"displayName": "人事総務部",
"uuid": "06ddbf51-0c94-4e96-aa33-2ceaa0167018"
},
{
"customersCount": 10,
"displayName": "人事総務部 東日本人事部",
"uuid": "d0f0336e-2bb8-45f7-93aa-e2637bacb32d"
},
{
"customersCount": 10,
"displayName": "財務経理部",
"uuid": "d10e4390-7e8e-4faa-9dec-0b5fedaf727f"
},
・・省略・・
]
}
}
Departments Query で登録グループ名で検索した場合の例
graphQLのqueryのサンプルを右側のgraphQLのタブに記載しています。
query Departments {
departments(branchNames:["大阪支社"]) {
customersCount
displayName
uuid
}
}
// query実行結果
{
"data": {
"departments": [
{
"customersCount": 5,
"displayName": "人事総務部 西日本人事部",
"uuid": "ad6a0a7c-e62e-4297-b85e-c5ad64913581"
},
{
"customersCount": 2,
"displayName": "営業本部 西日本営業部",
"uuid": "463b56e8-fea6-4fd8-8037-98d0cc6fe6b4"
}
]
}
}
Workplaces Query の例
事業場情報の取得
graphQLのqueryのサンプルを右側のgraphQLのタブに記載しています。
query Workplaces {
workplaces {
customersCount
name
uuid
}
}
// query実行結果
{
"data": {
"workplaces": [
{
"customersCount": 20,
"name": "梅田",
"uuid": "5732bfb3-ec7f-420a-a9f6-109d8928d0ac"
},
{
"customersCount": 20,
"name": "難波",
"uuid": "0724b232-1cfa-49e0-b88a-ecf45df75ee5"
},
{
"customersCount": 20,
"name": "新宿",
"uuid": "dc4ff8be-5dfd-4161-a3e5-094b543bd08c"
},
{
"customersCount": 30,
"name": "銀座",
"uuid": "95523338-452a-429d-bf4b-f764308b51ca"
},
{
"customersCount": 40,
"name": "渋谷",
"uuid": "e60e2560-68d6-4399-a535-d8fa6630dce2"
}
]
}
}
Workplaces Query で登録グループ名で検索した場合の例
graphQLのqueryのサンプルを右側のgraphQLのタブに記載しています。
query Workplaces {
workplaces(branchNames:["大阪支社"]) {
customersCount
name
uuid
}
}
// query実行結果
{
"data": {
"workplaces": [
{
"customersCount": 20,
"name": "梅田",
"uuid": "5732bfb3-ec7f-420a-a9f6-109d8928d0ac"
},
{
"customersCount": 20,
"name": "難波",
"uuid": "0724b232-1cfa-49e0-b88a-ecf45df75ee5"
}
]
}
}
GroupAnalysis Query の例
集団分析単位情報の取得
graphQLのqueryのサンプルを右側のgraphQLのタブに記載しています。
query groupAnalysis {
groupAnalysis {
displayName
uuid
}
}
// query実行結果
{
"data": {
"groupAnalysis": [
{
"displayName": "集団分析1",
"uuid": "449b2ed1-8984-4e19-bcac-49309b11d2bc"
},
{
"displayName": "集団分析2",
"uuid": "b3fcc5af-c591-44b7-8dc3-3237e8795c82"
}
]
}
}
GroupAnalysis Query で登録グループ名で検索した場合の例
graphQLのqueryのサンプルを右側のgraphQLのタブに記載しています。
query groupAnalysis {
groupAnalysis(branchNames:["大阪支社"]) {
displayName
uuid
}
}
// query実行結果
{
"data": {
"groupAnalysis": [
{
"displayName": "集団分析3",
"uuid": "3861ceb5-371f-4d14-9e7b-5c9fc644c6fb"
}
]
}
}
Customer Mutation について
customer mutation実行時の項目、注意点を記載します。
customerInput
| input field | 項目名 | 必須 | 注意点 |
|---|---|---|---|
bio |
自己紹介文 | ||
bornOn |
生年月日 | yyyy-mm-dd oryyyymmdd 形式で指定して下さい |
|
branchUuid |
登録グループUUID | [新規登録時]BranchUuidかbranchNameのどちらか必須 |
|
branchName |
登録グループ名 | [新規登録時]BranchUuidかbranchNameのどちらか必須 |
|
departmentName |
部署名 | 部署指定時はdepartmentUuidかdepartmentNameのどちらかを指定して下さい |
|
departmentUuid |
部署UUID | 部署指定時はdepartmentUuidかdepartmentNameのどちらかを指定して下さい |
|
email |
メールアドレス | ||
employeeNumber |
社員番号 | [新規登録時]必須 | |
employmentStatus |
就業ステータス | [新規登録時]指定がない場合はnormal(通常勤務)となります | |
fullname |
本名 | [新規登録時]必須 | |
fullnameJa |
本名(読み) | ||
gender |
性別 | [新規登録時]必須 | |
groupAnalysisName |
集団分析単位名 | 集団分析単位指定時はgroupAnalysisUuidかgroupAnalysisNameのどちらかを指定して下さい |
|
groupAnalysisUuid |
集団分析単位UUID | 集団分析単位指定時はgroupAnalysisUuidかgroupAnalysisNameのどちらかを指定して下さい |
|
hasStressCheck |
ストレスチェックの対象かどうか | [新規登録時]指定がない場合はactive(対象)となります | |
jobTitle |
役職 | ||
joinOn |
入社年月日 | yyyy-mm-dd oryyyymmdd 形式で指定して下さい |
|
retireOn |
退職日 | yyyy-mm-dd oryyyymmdd 形式で指定して下さい |
|
profilePicture |
プロフィール写真 | 「プロフィール写真の登録について」をご確認下さい | |
removeProfilePicture |
プロフィール写真削除フラグ | プロフィール写真を削除する場合はtrueをセットして下さい |
|
uuid |
UUID | [更新時]必須 | データ更新時はuuidより該当従業員を特定し更新処理をおこないます。uuidが存在しない場合は新規登録とみなされます |
workingArrangement |
業務形態 | ||
workplaceUuid |
事業場UUID | 事業場指定時はworkplaceUuidかworkplaceNameのどちらかを指定して下さい |
|
workplaceName |
事業場名 | 事業場指定時はworkplaceUuidかworkplaceNameのどちらかを指定して下さい |
|
healthInsuranceSymbol |
保険証記号 | ||
healthInsuranceNumber |
保険証番号 | ||
insuranceCardName |
保険証氏名 | ||
insuranceCardNameJa |
保険証氏名(読み) | ||
loginId |
ログインID | [条件付き]必須 | ログインIDのコピー元設定が何もしない場合、またはコピー元設定がメールアドレスの時にメールアドレスの指定がなければ必須 |
gender[性別]の値はmale、femaleのどちらかを指定して下さい。
employmentStatus[就業ステータス]の値は
normal、limited、absent 、retire、expired
のいずれかを指定して下さい。
(それぞれ和名で通常勤務、就業制限中、休職中、休職中、退職、契約終了となります)
hasStressCheck[ストレスチェックの対象かどうか]の値は
active、in_active
のいずれかを指定して下さい。
(それぞれ和名で有効、無効となります)
departmentName[部署名]を指定した場合に存在しない部署名であれば新規に登録されます。
groupAnalysisName[集団分析単位名]を指定した場合に存在しない集団分析単位名であれば新規に登録されます。
workplaceName[事業場名]を指定した場合に存在しない事業場名であれば新規に登録されます。
従業員情報変更時はタイムラインに表示されません。
招待メール配信を制御したい場合
customerInputとは別のfieldです。
| input field | 項目名 | 必須 | 注意点 |
|---|---|---|---|
isSendMail |
招待メールを自動配信するかどうか | 任意 | 自動配信したい場合は true をセットし、自動配信したくない場合は false をセットしてください。 (指定がない場合は自動配信されます。) |
新規登録時のCustomer Mutation の例
Customerの新規登録時はQuery VariablesへbranchUuid or branchNameのどちらかを指定して下さい。
graphQLのmutationのサンプルを右側のgraphQLのタブに記載しています。
mutation upsertCustomer($customerInput: CustomerInput!, $isSendMail: Boolean) {
upsertCustomer(customerInput: $customerInput, isSendMail: $isSendMail) {
age
bio
bornOn
branch {
displayName
uuid
}
department {
customersCount
displayName
uuid
}
email
errors
employeeNumber
employmentStatus
employmentStatusText
fullname
fullnameJa
gender
genderText
groupAnalysis {
displayName
uuid
}
hasStressCheck
hasStressCheckText
joinOn
jobTitle
profilePicturePath
uuid
workplace {
customersCount
name
uuid
}
workingArrangement
}
}
// Query Variables
{
"customerInput": {
"branchUuid": "5000d1b1-114b-4c17-b9ce-364a82fda0f5",
"bio": "自己紹介",
"bornOn": "2000-01-01",
"departmentUuid": "463b56e8-fea6-4fd8-8037-98d0cc6fe6b4",
"email": "dummy.mail@example.com",
"employeeNumber": "dummy0001",
"employmentStatus": "normal",
"fullname": "山田 太郎",
"fullnameJa": "やまだ たろう",
"gender": "male",
"groupAnalysisUuid": "3861ceb5-371f-4d14-9e7b-5c9fc644c6fb",
"hasStressCheck": "active",
"joinOn": "2020-01-01",
"jobTitle": "エンジニア",
"workplaceUuid": "5732bfb3-ec7f-420a-a9f6-109d8928d0ac",
"workingArrangement": "正社員"
},
"isSendMail": true
}
// query実行結果
{
"data": {
"upsertCustomer": {
"age": "20",
"bio": "自己紹介",
"bornOn": "2000-01-01",
"branch": {
"displayName": "大阪支社",
"uuid": "5000d1b1-114b-4c17-b9ce-364a82fda0f5"
},
"department": {
"customersCount": 2,
"displayName": "営業本部 西日本営業部",
"uuid": "463b56e8-fea6-4fd8-8037-98d0cc6fe6b4"
},
"email": "dummy.mail@example.com",
"errors": null,
"employeeNumber": "dummy0001",
"employmentStatus": "normal",
"employmentStatusText": "通常勤務",
"fullname": "山田 太郎",
"fullnameJa": "やまだ たろう",
"gender": "male",
"genderText": "男",
"groupAnalysis": {
"displayName": "集団分析3",
"uuid": "3861ceb5-371f-4d14-9e7b-5c9fc644c6fb"
},
"hasStressCheck": "active",
"hasStressCheckText": "有効",
"joinOn": "2020-01-01",
"jobTitle": "エンジニア",
"profilePicturePath": null,
"uuid": "1e280cee-1f1a-4e34-be3f-0a3a13558cf7",
"workplace": {
"customersCount": 1,
"name": "梅田",
"uuid": "5732bfb3-ec7f-420a-a9f6-109d8928d0ac"
},
"workingArrangement": "正社員"
}
}
}
更新時の場合
Customerの更新時はQuery Variablesへ対象となる従業員のuuidを指定して下さい。
graphQLのmutationのサンプルを右側のgraphQLのタブに記載しています。
mutation upsertCustomer($customerInput: CustomerInput!) {
upsertCustomer(customerInput: $customerInput) {
age
bio
bornOn
branch {
displayName
uuid
}
department {
displayName
uuid
customersCount
}
email
errors
employeeNumber
employmentStatus
employmentStatusText
fullname
fullnameJa
gender
genderText
groupAnalysis {
displayName
uuid
}
hasStressCheck
hasStressCheckText
joinOn
jobTitle
profilePicturePath
uuid
workplace {
name
uuid
}
workingArrangement
}
}
// Query Variables
{
"customerInput": {
"uuid":"1e280cee-1f1a-4e34-be3f-0a3a13558cf7",
"departmentName": "人事総務部 西日本人事部"
}
}
// query実行結果
{
"data": {
"upsertCustomer": {
"age": "20",
"bio": "自己紹介",
"bornOn": "2000-01-01",
"branch": {
"displayName": "大阪支社",
"uuid": "5000d1b1-114b-4c17-b9ce-364a82fda0f5"
},
"department": {
"displayName": "人事総務部 西日本人事部",
"uuid": "ad6a0a7c-e62e-4297-b85e-c5ad64913581",
"customersCount": 4
},
"email": "dummy.mail@example.com",
"errors": null,
"employeeNumber": "dummy0001",
"employmentStatus": "normal",
"employmentStatusText": "通常勤務",
"fullname": "山田 太郎",
"fullnameJa": "やまだ たろう",
"gender": "male",
"genderText": "男",
"groupAnalysis": {
"displayName": "集団分析3",
"uuid": "3861ceb5-371f-4d14-9e7b-5c9fc644c6fb"
},
"hasStressCheck": "active",
"hasStressCheckText": "有効",
"joinOn": "2020-01-01",
"jobTitle": "エンジニア",
"profilePicturePath": null,
"uuid": "1e280cee-1f1a-4e34-be3f-0a3a13558cf7",
"workplace": {
"name": "梅田",
"uuid": "5732bfb3-ec7f-420a-a9f6-109d8928d0ac"
},
"workingArrangement": "正社員"
}
}
}
登録グループ(branch)を変更する場合
所属する登録グループを変更する場合はQuery Variablesへ対象となる従業員のuuidと変更後のbranchUuid or branchName を指定して下さい。
また、登録グループ(branch)を変更する際に部署(departmentUuid or departmentName)、集団分析単位(groupAnalysisUuid or groupAnalysisName)、事業場(workplaceUuid or workplaceName) は変更後のデータを指定して下さい。
指定がない場合は空(null)で登録されます。
また、部署名(departmentName)、集団分析単位名(groupAnalysisName)、事業場名(workplaceName)を指定した場合、変更後の登録グループへ存在しない場合は新規に登録されます。
(※departmentUuid、groupAnalysisUuid、workplaceUuidを指定した場合、変更後の登録グループへ存在しない場合はエラーを返します)
graphQLのmutationのサンプルを右側のgraphQLのタブに記載しています。
groupAnalysisUuidを指定し、departmentNameには新規部署を指定、workplaceの情報は指定していません。
workplaceは指定されていなかったので実行結果では空(null)となっています。
mutation upsertCustomer($customerInput: CustomerInput!) {
upsertCustomer(customerInput: $customerInput) {
age
bio
bornOn
branch {
displayName
uuid
}
department {
customersCount
displayName
uuid
}
email
errors
employeeNumber
employmentStatus
employmentStatusText
fullname
fullnameJa
gender
genderText
groupAnalysis {
displayName
uuid
}
hasStressCheck
hasStressCheckText
joinOn
jobTitle
profilePicturePath
uuid
workplace {
customersCount
name
uuid
}
workingArrangement
}
}
// Query Variables
{
"customerInput": {
"uuid": "1e280cee-1f1a-4e34-be3f-0a3a13558cf7",
"branchUuid": "3bdd3daf-b6c2-4e50-9cc6-015f51a488ad" ,
"groupAnalysisUuid": "449b2ed1-8984-4e19-bcac-49309b11d2bc",
"departmentName": "新規部署"
}
}
// query実行結果
{
"data": {
"upsertCustomer": {
"age": "20",
"bio": "自己紹介",
"bornOn": "2000-01-01",
"branch": {
"displayName": "東京支社",
"uuid": "3bdd3daf-b6c2-4e50-9cc6-015f51a488ad"
},
"department": {
"customersCount": 1,
"displayName": "新規部署",
"uuid": "b997dacf-e62c-46e0-8060-90b9a4651021"
},
"email": "dummy.mail@example.com",
"errors": null,
"employeeNumber": "dummy0001",
"employmentStatus": "normal",
"employmentStatusText": "通常勤務",
"fullname": "山田 太郎",
"fullnameJa": "やまだ たろう",
"gender": "male",
"genderText": "男",
"groupAnalysis": {
"displayName": "集団分析1",
"uuid": "449b2ed1-8984-4e19-bcac-49309b11d2bc"
},
"hasStressCheck": "active",
"hasStressCheckText": "有効",
"joinOn": "2020-01-01",
"jobTitle": "エンジニア",
"profilePicturePath": null,
"uuid": "1e280cee-1f1a-4e34-be3f-0a3a13558cf7",
"workplace": null,
"workingArrangement": "正社員"
}
}
}
組織構造管理機能における部署情報の設定
組織構造管理機能を利用して部署を階層化している場合、配列を用いて従業員の所属部署を設定することができます。 従業員の新規作成、更新共に適用可能です。 graphQLのmutationのサンプルを右側のgraphQLのタブに記載しています。
階層は11階層が上限です。 12階層以上を指定した場合はエラーメッセージを返します。
また存在しない部署名を指定したり、階層順が異なる場合もエラーとなります。
mutation upsertCustomer($customerInput: CustomerInput!) {
upsertCustomer(customerInput: $customerInput) {
uuid
department {
uuid
displayName
fullPathDisplayName
children {
uuid
}
}
email
}
}
// Query Variables
{
"customerInput": {
"uuid":"1e280cee-1f1a-4e34-be3f-0a3a13558cf7",
"departmentStructure": ["東京支社", "営業部", "営業一課"]
}
}
// query実行結果
{
"data": {
"upsertCustomer": {
"uuid":"1e280cee-1f1a-4e34-be3f-0a3a13558cf7",
"department": {
"uuid": "75721c1d-16e0-42f3-b938-22b79f7361e4",
"displayName": "営業一課",
"fullPathDisplayName": "東京支社/営業部/営業一課",
// 営業一課の1階層下にある部署のuuid
"children": [
{
"uuid": "13efe3ce-0900-421b-97fd-1d2d4c2b393d"
},
{
"uuid": "0a49cc67-5037-4b17-bb49-a72941d32866"
}
]
},
"email": "dummy.mail@example.com",
}
}
}
プロフィール写真の登録について
プロフィール写真の登録にはApolloUploadServerというgemを使用しています。
Clientからアップロードする場合は apollo-upload-client library >= v7.0.0-alpha.3 を使用する必要があります。
Overtimes Query の例
残業時間情報の取得
graphQLのqueryのサンプルを右側のgraphQLのタブに記載しています。
query Overtimes{
overtimes{
pageInfo {
startCursor
endCursor
hasNextPage
hasPreviousPage
}
edges{
cursor
node{
customer{
branch{
displayName
uuid
}
email
employeeNumber
fullname
uuid
}
errors
hour
minute
uuid
yearMonth
}
}
}
}
// query実行結果
{
"data": {
"overtimes": {
"pageInfo": {
"startCursor": "MQ",
"endCursor": "NjY",
"hasNextPage": false,
"hasPreviousPage": false
},
"edges": [
{
"cursor": "MQ",
"node": {
"customer": {
"branch": {
"displayName": "東京支社",
"uuid": "3bdd3daf-b6c2-4e50-9cc6-015f51a488ad"
},
"email": "demo-account+101@example.com",
"employeeNumber": "101",
"fullname": "従業員 太郎",
"uuid": "c6775de9-b38e-412d-831c-1f0be0d94874"
},
"errors": null,
"hour": 30,
"minute": 1800,
"uuid": "0f9dde49-37b9-4af0-8bbb-2d6e46498f0a",
"yearMonth": "2019-03-01"
}
},
{
"cursor": "Mg",
"node": {
"customer": {
"branch": {
"displayName": "東京支社",
"uuid": "3bdd3daf-b6c2-4e50-9cc6-015f51a488ad"
},
"email": "demo-account+501@example.com",
"employeeNumber": "501",
"fullname": "人事 実施事務 太郎",
"uuid": "191c1fb7-b8b5-4018-b49b-a91c95232965"
},
"errors": null,
"hour": 20,
"minute": 1200,
"uuid": "d35183e2-b03b-4e93-8cda-324fcab05c6c",
"yearMonth": "2019-03-01"
}
}
]
}
}
}
Overtimes Query でCustomerのUUIDで検索した場合の例
graphQLのqueryのサンプルを右側のgraphQLのタブに記載しています。
・登録グループ名での検索(完全一致検索、複数検索可能)
・登録グループUUIDでの検索(完全一致検索、複数検索可能)
・CustomerのUUIDでの検索(完全一致検索、複数検索可能)
・社員番号での検索(完全一致検索、複数検索可能)
の4つの検索が可能です。
query Overtimes{
overtimes{
pageInfo {
startCursor
endCursor
hasNextPage
hasPreviousPage
}
edges{
cursor
node{
customer{
branch{
displayName
uuid
}
email
employeeNumber
fullname
uuid
}
errors
hour
minute
uuid
yearMonth
}
}
}
}
// query実行結果
{
"data": {
"overtimes": {
"pageInfo": {
"startCursor": "MQ",
"endCursor": "NjY",
"hasNextPage": false,
"hasPreviousPage": false
},
"edges": [
{
"cursor": "Mg",
"node": {
"customer": {
"branch": {
"displayName": "東京支社",
"uuid": "3bdd3daf-b6c2-4e50-9cc6-015f51a488ad"
},
"email": "demo-account+501@example.com",
"employeeNumber": "501",
"fullname": "人事 実施事務 太郎",
"uuid": "191c1fb7-b8b5-4018-b49b-a91c95232965"
},
"errors": null,
"hour": 20,
"minute": 1200,
"uuid": "d35183e2-b03b-4e93-8cda-324fcab05c6c",
"yearMonth": "2019-03-01"
}
}
]
}
}
}
Overtime Mutation について
overtime mutation実行時の項目、注意点を記載します。
| input field | 項目名 | 必須 | 注意点 |
|---|---|---|---|
yearMonth |
残業時間の月日 | 必須 | yyyy-mm-dd oryyyymmdd 形式で指定・1日で指定してください |
customerUuid |
CustomerのUUID | 必須 | |
minute |
残業時間(分) | 必須 |
新規登録時のOvertime Mutation の例
graphQLのmutationのサンプルを右側のgraphQLのタブに記載しています。
既に該当のyearMonthに残業時間が登録されている場合は更新、なければ新規で登録をします。
mutation upsertOvertime($overtimeInput:ApiOvertimeInput!){
upsertOvertime(overtimeInput:$overtimeInput){
customer{
branch{
displayName
uuid
}
email
employeeNumber
fullname
uuid
}
errors
hour
minute
uuid
yearMonth
}
}
// Query Variables
{
"overtimeInput": {
"customerUuid": "c6775de9-b38e-412d-831c-1f0be0d94874",
"yearMonth": "2019-12-01",
"minute": 60
}
}
// query実行結果
{
"data": {
"upsertOvertime": {
"customer": {
"branch": {
"displayName": "東京支社",
"uuid": "3bdd3daf-b6c2-4e50-9cc6-015f51a488ad"
},
"email": "demo-account+101@example.com",
"employeeNumber": "101",
"fullname": "従業員 太郎",
"uuid": "c6775de9-b38e-412d-831c-1f0be0d94874"
},
"errors": null,
"hour": 1,
"minute": 60,
"uuid": "d35183e2-b03b-4e93-8cda-324fcab05c6c",
"yearMonth": "2019-12-01"
}
}
}
Errorについて
APIの結果がエラーの場合は実行結果へエラー情報が入ってくるので内容を確認して下さい。
エラーが返ってくるパターンとして下記の2パターンあります。
・ { "data": { "upsertCustomer": { "errors": "{}" } } }
・ { "errors": [] }
エラーのサンプルを右側のgraphQLのタブに記載しています。
// query実行結果
// emailが未入力の場合エラーとなる例です。
{
"data": {
"upsertCustomer": {
"errors": "{\"errors\":{\"email\":[\"を入力してください\"]},\"full_messages\":[\"メールアドレスを入力してください\"],\"details\":{\"email\":[{\"error\":\"blank\"}]}}",
}
}
}
// genderはGenderFieldへ定義された値のみを受け付けます。
// GenderFieldへ存在しない値を指定した場合や未入力の場合はエラーとなります。
{
"errors": [
{
"message": "Variable $customerInput of type CustomerInput! was provided invalid value for gender (Expected \"\" to be one of: male, female)",
"locations": [
{
"line": 1,
"column": 25
}
],
"extensions": {
"value": {
"uuid": "1e280cee-1f1a-4e34-be3f-0a3a13558cf7",
"gender": ""
},
"problems": [
{
"path": [
"gender"
],
"explanation": "Expected \"\" to be one of: male, female"
}
]
}
}
]
}
Rate limit
APIへのリクエスト数の上限について
IPアドレス毎に1秒間に20リクエスト処理されます。
それを超えた場合はステータスコード429のレスポンスが返されます。
# リクエスト数が上限に達した場合のレスポンス
429 Too Many Requests

